
Lausanne Tourisme
Contexte
Lausanne Tourisme, en tant qu'organisme de promotion de la capitale vaudoise, avait besoin de refondre son site web pour renforcer son attractivité et son rayonnement. Capitale du Canton de Vaud et 4ème ville de Suisse, Lausanne se distingue par son dynamisme économique, culturel, sportif et académique. Le site existant ne mettait plus suffisamment en valeur ces atouts et ne répondait plus aux attentes des visiteurs en termes d'expérience utilisateur, notamment sur mobile.
Après une analyse approfondie des besoins avec l'équipe de Lausanne Tourisme, nous avons proposé une refonte complète du site, en mettant l'accent sur un design moderne, des fonctionnalités innovantes et une plateforme technique ouverte et évolutive. L'objectif était également de permettre à terme une reprise en main complète du site par les équipes internes, tant pour la gestion des contenus que pour les développements futurs.
Expertises
Développement WebDesign WebConceptionMaintenance & Support
Objectifs de la refonte
- Valoriser l'image et les atouts de la destination à travers un design attractif et original
- Optimiser l'expérience utilisateur, en particulier sur mobile, pour favoriser l'engagement
- Intégrer des fonctionnalités innovantes (réservation d'hôtels, mise en avant des POIs, etc.)
- Migrer vers une plateforme technique ouverte, évolutive et facilement maintenable en interne
- Préserver le bon référencement du site et mettre en place les meilleures pratiques SEO


Notre approche
Nous avons adopté une méthodologie de conception, de création et de développement collaborative avec les équipes de Lausanne Tourisme. L'idée était de challenger le brief initial en apportant notre expertise, tout en laissant une grande place à la créativité.
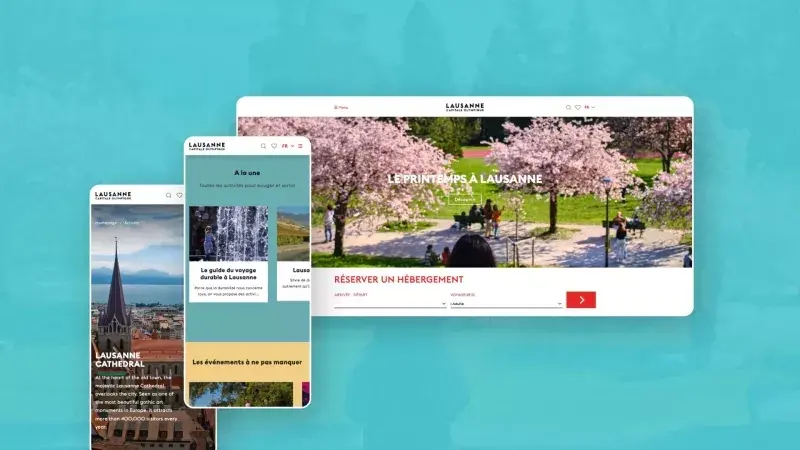
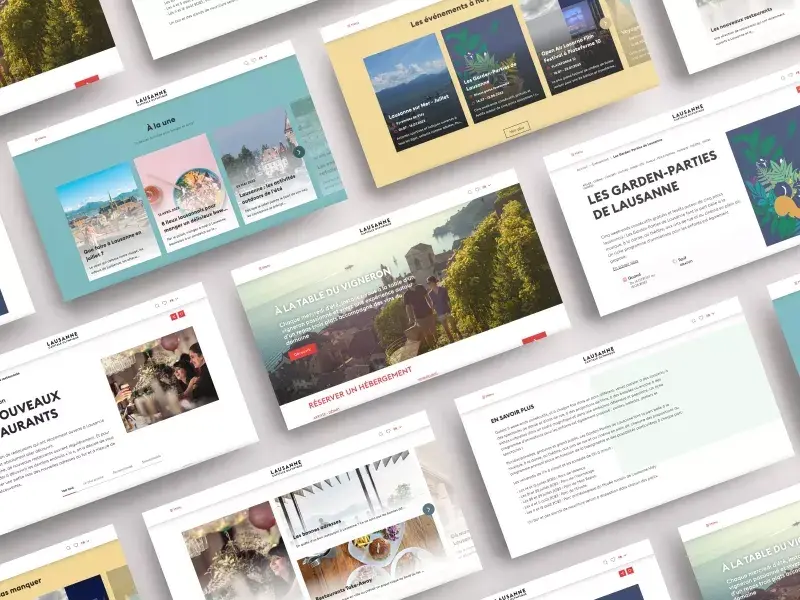
Plusieurs ateliers ont été menés pour définir les personas cibles (touristes internationaux, suisses et locaux), cartographier leurs parcours utilisateurs et imaginer les nouvelles fonctionnalités qui leur apporteraient une réelle valeur ajoutée. Nous avons ensuite prototypé et testé différentes pistes graphiques, en proposant un design qui renouvelle les codes de Lausanne Tourisme tout en respectant son identité, via l'utilisation créative de teintes pastel.
Côté technique, nous avons préconisé l'utilisation de technologies ouvertes, avec Laravel comme gestion des POI et avec WordPress pour la gestion des contenus et du front-end. Une attention particulière a été portée à l'interface d'administration, qui se devait d'être la plus intuitive possible pour une prise en main rapide par les équipes.
Résultats et bénéfices
Grâce à une conception centrée sur les utilisateurs et un développement techniquement robuste, le nouveau site de Lausanne Tourisme a pu être lancé dans les délais impartis, avec l'ensemble des fonctionnalités prévues.
- La nouvelle identité visuelle renforce l'attractivité de la destination et sa mémorabilité
- Les touristes bénéficient d'un parcours fluide pour découvrir et réserver leur séjour
- Le taux de rebond a diminué et l'engagement a progressé, notamment sur mobile
- L'équipe de Lausanne Tourisme dispose d'un outil performant, qu'elle peut faire évoluer en autonomie en fonction de ses besoins
Le site est désormais un véritable atout pour promouvoir Lausanne et son potentiel touristique. De nouvelles pistes d'optimisation et d'évolution sont d'ores et déjà identifiées pour continuer à enrichir l'expérience et les services aux visiteurs.

Passage de relai et collaboration continue
Tout au long du projet, nous avons travaillé main dans la main avec l'équipe en charge du numérique de Lausanne Tourisme pour une parfaite appropriation du site à l'interne. L'objectif était de co-développer la plateforme en mettant en commun nos expertises respectives, pour assurer un transfert de compétences progressif et une autonomie croissante en interne.
Ce mode de collaboration étroite se poursuit aujourd'hui au-delà de la phase projet. Nous continuons en effet à travailler de concert pour faire vivre et évoluer le site dans la durée. Nous nous synchronisons régulièrement pour coordonner les initiatives, en veillant à la cohérence globale de la plateforme.
Nous restons ainsi en charge des mises à jour de WordPress et de ses extensions pour garantir en permanence la sécurité, la performance et la stabilité du site. De son côté, l'équipe de Lausanne Tourisme pilote les évolutions fonctionnelles et graphiques, en développant de manière autonome les nouvelles pages et fonctionnalités.
Ce partage clair des responsabilités permet de cumuler le meilleur des deux mondes : l'agilité et la réactivité d'une équipe interne, couplées à l'expertise technique et à la vision long terme d'un partenaire externe. Le site profite ainsi d'améliorations continues, dans un bon équilibre entre enjeux stratégiques et opérationnels.
Cette relation « gagnant-gagnant » est le gage d'un site durable et performant sur la longueur, capable de répondre à l'évolution permanente des besoins et des usages. C'est aussi la marque d'une belle histoire, entre une agence et son client, basée sur la confiance et la valeur ajoutée réciproque.
L'équipe du projet





Nos projets en lien avec Lausanne Tourisme

Améliorer la vitrine en ligne de l'Opéra de Lausanne et faciliter les réservations en ligne.

Positionner Lausanne comme destination phare pour la clientèle suisse-alémanique.

Accompagner au mieux les voyageurs dans la planification de leur séjour à Lausanne.
