
Verbier Festival - Refonte site web
Contexte
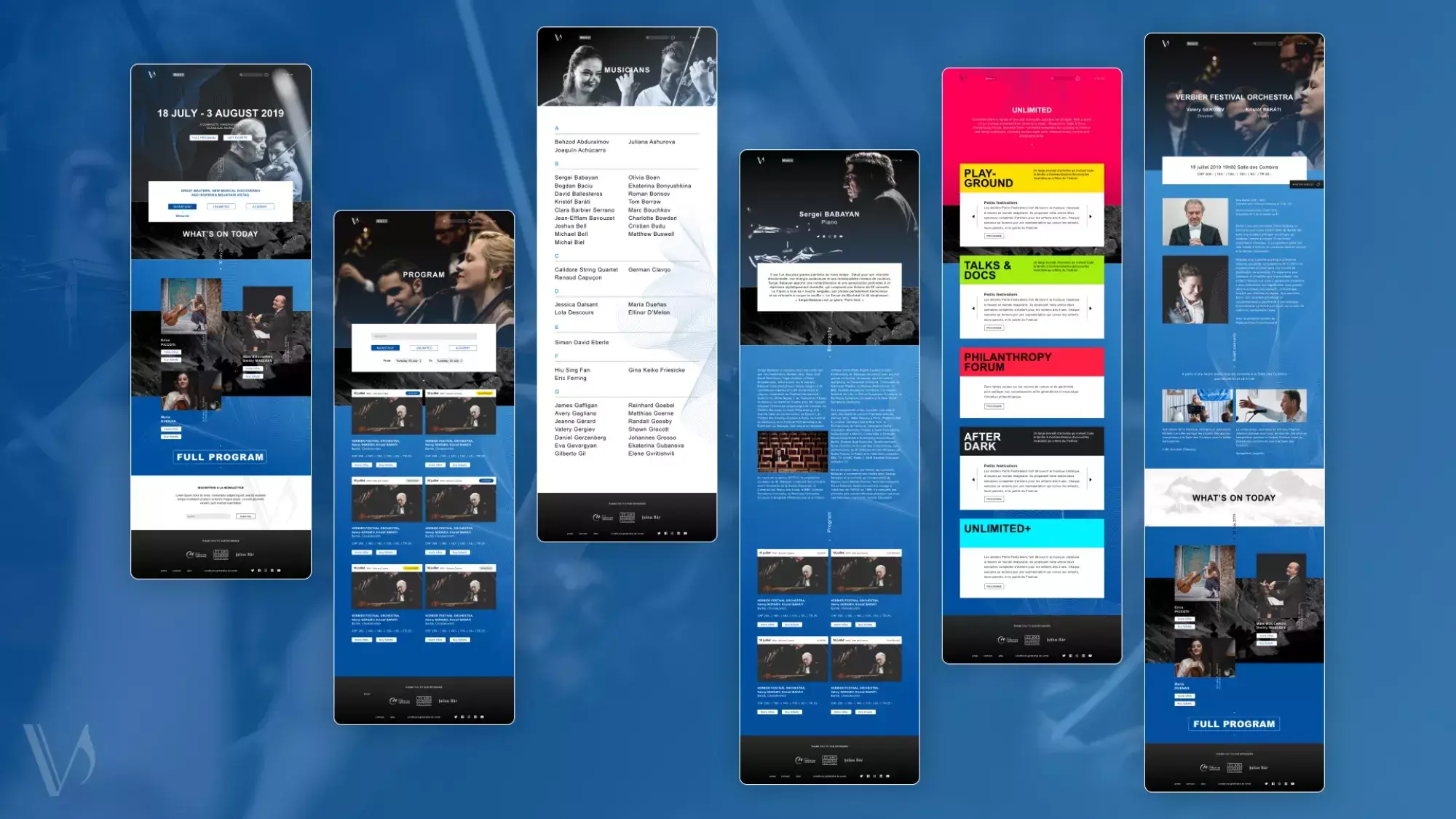
Dans un souci de communication plus digitale, le Festival de Verbier a fait appel à nos services web pour la refonte de leur site internet.
Le Verbier Festival est un pilier de la musique classique et un élément central de cet écosystème. Que ce soit par sa programmation de haut niveau ou par son tremplin pour les jeunes talents, le festival a réussi, au fil des années, à mettre Verbier sur la carte mondiale de la musique classique.
Le Verbier Festival regroupe donc des passionnés de musique classique, des musiciens de grand talent mais aussi les futurs virtuoses de demain grâce à son Académie. Ces éléments n'étaient pas connus du grand public et il était nécessaire de mettre en avant ce contenu afin de leur donner la visibilité qu'ils méritent.
Expertises
Design WebConceptionStratégie digitaleMaintenance & Support
Objectif
Les objectifs du projet étaient donc de repenser entièrement la hiérarchie de l'information, l'expérience utilisateur (UX) et l'interface utilisateur (UI) du site, tout en gardant l'identité du festival. La volonté d'indépendance de la part de l'équipe permanente du festival était également un élément clé pour la refonte et le nouveau développement de ce site. Nous devions donc fournir une solution clé en main au festival et suffisamment modulaire pour que les administrateurs et éditeurs de contenu du site puissent créer et modifier des éléments du site de manière simple.
Concrètement, notre mission se traduisait par :
- Repositionner le Verbier Festival dans le monde digital en créant une présence cohérente et alignée avec les valeurs du festival
- Proposer la programmation aux visiteurs du site
- Intégrer le tunnel de réservation du Festival de Verbier sur le site
- Offrir un outil à l'équipe permanente du festival pour qu'elle puisse être indépendante.

Notre approche
Pour nous imprégner de l'univers et des problématiques du festival, nous avons mis en place des ateliers avec les intervenants internes de la communication digitale. Cette approche nous a permis de comprendre les contraintes quotidiennes auxquelles faisait face l'équipe de communication. Nous avons également, au fil de nos divers rendez-vous (nos deux bureaux sont situés à Vevey, ce qui facilite grandement la communication et l'échange), pu visualiser et comprendre le fonctionnement d'un tel événement de l'intérieur. Cela a été grandement bénéfique lors de nos choix en matière d'outils, d'UX et de coordination globale avec les acteurs externes au festival.
A la suite de l'élaboration du service blueprint de la solution, nous avons été en mesure de créer, basé sur l'identité du festival, une interface utilisateur (UI) pour le site. Nous avons intégré l'agence en charge de l'identité graphique pour les validations et les étapes importantes.
Pour le développement, nous avons adopté une méthodologie Agile pour permettre à l'équipe permanente une plus grande flexibilité avec leurs agendas respectifs chargés. En utilisant WordPress, nous avons pu offrir une solution avec des contenus flexibles sur mesure répondant aux besoins des éditeurs de contenu. Les connexions avec des services tiers, à travers des API, ont été effectuées en collaboration avec les prestataires de service (Secutix par exemple).

Résultats
Une visibilité améliorée, une présentation de l'information plus structurée et une expérience utilisateur (UX) adaptée pour les mobiles. S'ajoute à cela des conversions plus élevées pour la réservation de billets pour le festival et un nombre de visites accru par rapport à l'ancienne version du site internet.


Nos projets

Améliorer la vitrine en ligne de l'Opéra de Lausanne et faciliter les réservations en ligne.

Faire la promotion du cash à l'heure du digital

Positionner Lausanne comme destination phare pour la clientèle suisse-alémanique.
