
Verbier Festival - Website Redesign
Context
In an effort for more digital communication, the Verbier Festival has enlisted our web services to redesign its website.
The Verbier Festival is a pillar of classical music and a central element of this ecosystem. Whether through its high-level programming or its launchpad for young talents, the festival has succeeded, over the years, in putting Verbier on the world map of classical music.
The Verbier Festival, therefore, brings together passionate classical music enthusiasts, exceptional musicians, and future virtuosos of tomorrow through its Academy. These elements were not known to the general public and it was necessary to highlight this content in order to give them the visibility they deserve.
Expertises
Web DesignConceptionDigital StrategyMaintenance & Support
Objectives
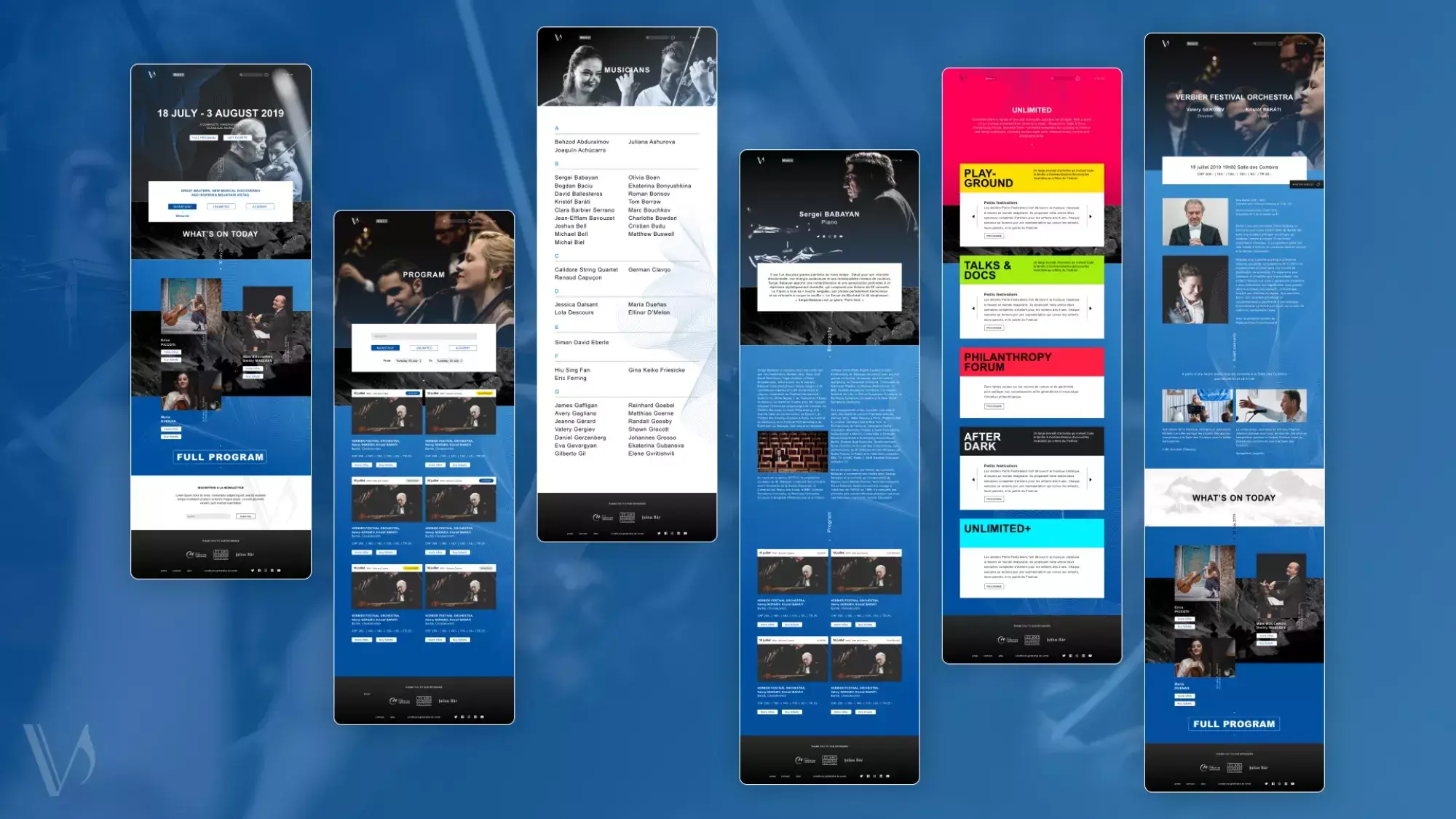
The objectives of the project were therefore to rethink the hierarchy of information completely, the user experience (UX), and the user interface (UI) of the site while keeping the identity of the festival. The desire for independence from the festival's permanent team was also an essential element for this site's redesign and new development. We had to provide a turnkey solution to the festival and a modular solution that allows the website administrators and content editors to create and modify site elements easily.
Concretely, our mission translated into:
- Repositioning the Verbier Festival in the digital world by creating a consistent and aligned presence with the values of the festival
- Offering the programming to the website visitors
- Integrating the Verbier Festival's reservation funnel on the website
- Providing a tool to the festival's permanent team so they can be independent.

Our approach
To immerse ourselves in the universe and issues of the festival, we set up workshops with internal stakeholders in digital communication. This approach allowed us to understand the daily constraints faced by the communication team. We also, through our various meetings (our two offices are located in Vevey, which greatly facilitates communication and exchange), were able to visualize and understand the inner workings of such an event. This was greatly beneficial when making choices about tools, UX, and overall coordination with external actors of the festival.
Following the service blueprint of the solution, we were able to create, based on the identity of the festival, a UI for the website. We integrated the agency responsible for the graphic identity for validations and important milestones.
For development, we adopted an Agile methodology to allow the permanent team greater flexibility with their busy schedules. Using WordPress, we were able to offer a solution with flexible, custom-made content that met the needs of content editors. Connections with third-party services, through APIs, were made in collaboration with service providers (such as Secutix).

Results
Improved visibility, more structured information presentation, and an adequate mobile experience. This added to higher conversion rates for festival ticket bookings and increased website visits compared to the previous version of the website.


Our projects

Enhance the Opéra de Lausanne's digital showcase and facilitate online bookings.

Promote Cash in the Digital Age

Position Lausanne as a flagship destination for German-speaking Swiss customers.
